接上一篇:Facebook 如何運用 Growth Hacking (中篇)
設計軟件有兩種方法: 一種是簡單到極致而明顯沒有缺陷; 另一種是複雜到極致以至於沒有明顯的缺陷。前者要難得多!——C.A.R.Hoare
灰度發布和A/B 測試
即使像 Facebook 這樣的航母,在創業的大海裡還是猶如"盲人"一樣,很多產品的改動沒人真正知道方向到底在哪兒。所以這裡採用的方式就是 "Everything must be tested"。在灰度發佈後,data dashboard + A/B testing 就猶如航母上的雷達或者聲納一樣,對於方向和航線起到驗證作用。
補充說明:灰度發佈是對某一產品的發布逐步擴大使用群體範圍,也叫灰度放量跟A/B測試不同,A/B重點是在幾種方案中選擇最優方案。
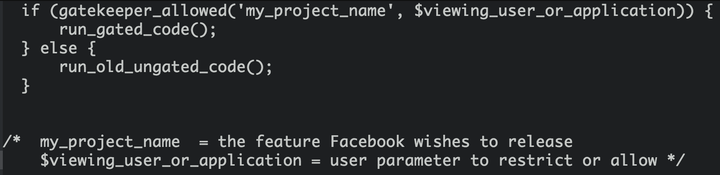
Facebook早在2007-2008年就在網頁服務端(PHP)上開發了這套 發佈和測試系統,代號叫 GateKeeper 最早在Boz的文章中提到,本質上它就是一個開關,可以在一個admin page上定義一個個的開關,然後控制某些開關到底是開還是關。這些開關的屬性預先都緩存在內存中,所以讀取開關的操作不重。示例代碼如下:

主要的邏輯就在 if 中,判斷這個開關是否對相應的用戶開啟,如果是則跑實驗代碼,否則跑老代碼。非常直接和簡單對吧!後來,Facebook又陸陸續續對它進行了各種加強,讓其可以更加精細地分割和控制用戶,比如說 對於US的1%用戶開放,或者對於 日本的年齡25歲以下的男性用戶開放,等等。可以從時間,國家,加入日期,好友數,是否為FB員工,性別,年齡等等各種維度進行控制。

這極大方便了我們對於用戶分批進行 A/B testing。Gatekeeper(簡稱GK)對於Facebook的整個internal tools組來說一個很重要的基礎設施。隨著Facebook用戶量的增大,每個GK每日的被訪問量也大大增加;同時Facebook自己的功能和相應的GK項也不斷增加, 這對於整個GK的規模能力後來也提出了很大的挑戰。
時代轉折
到了行動數據時代後,iOS和Android的 core team 也相應地推出了比較強大的移動灰度發佈和 A/B testing 工具,代號叫做 Airlock。當然,類似的工具還有不少,比如 Twitter 開源的 Clutch IO ( https://blog.twitter.com/2012/open-sourcing-clutchio )。行動數據上的 Airlock 系統稍微複雜一點:
- 首先,用戶在手機上登錄或者打開Facebook App後,airlock會從FB server取得所有的GK值,然後在本地緩存起來。
- 然後在 iOS 或者 Android 代碼裡寫相同 if 判斷邏輯,來檢查當前用戶是否已經開啟這個屬性。是的話,跑試驗代碼;否則跑老代碼。
- 然後app每隔一段時間去和server同步一次(FB用的是一個小時的間隔),當然app隨時也可以強制去取server上的最新值。
- 最關鍵的是:移動端的logging會把當前用戶的每個GK的值記錄在logging中,這樣當這些logs被上傳到server後, server可以根據這些logs來統計用戶的GK值和相應的動作。
回顧來看,移動上的灰度發佈和 A/B testing 本質就是要在本地代碼加入一個庫,來負責和server同步所有開關的值,以及在logs裡記錄好相應的這些開關,便於後來分析用戶的行為,來瞭解此用戶是暴露在怎樣的開關組合中。
案例 Facebook iOS app的演化:
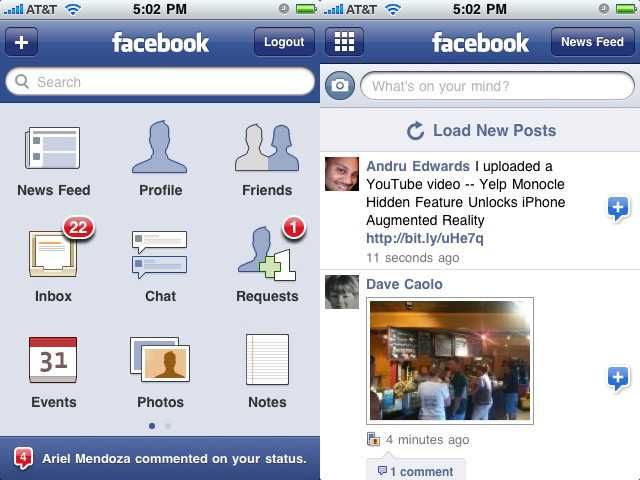
下面來說一下iOS下面的Facebook app界面演化過程。眾所周知,Zuck 和 Steve Jobs 的私交一直不錯,Zuck 也把 喬幫主 當做自己的模樣,私下裡經常去喬老爺家裡共進晚餐和請教 run company 的竅門。所以,用 iPhone 第一版SDK開始,Facebook就有iOS原生應用開始入駐App Store:

可以看到iOS還是擬物化的風格,Facebook用的是當年紅極一時的九宮格首頁。消息提示在首頁的最下面,當時Facebook還沒有 Like button,只可以comment。此版本的Facebook app為最初一版,後來的常用組件開源成 Three20 庫。
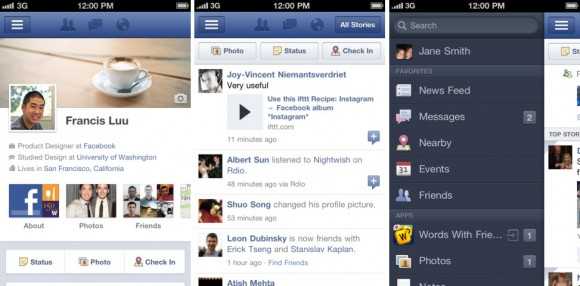
後來Facebook經過一次大的UI改變:

最大的變化就是九宮格改為了左側抽屜式的導航欄,左上角出現著名的”Hanburger”按鈕。
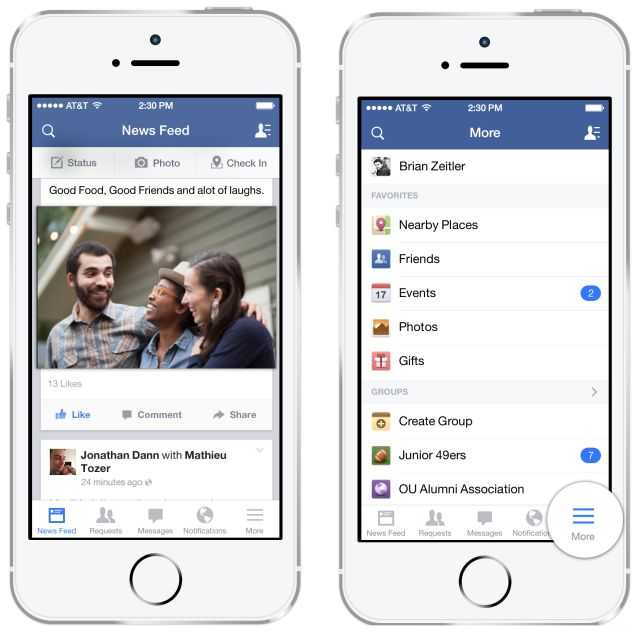
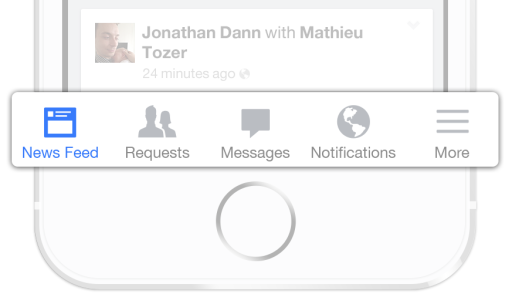
於是來到2013年,Facebook app準備進行新一輪的大改版,由左側抽屜式改為 Tab bar 格式:

這一版的改動,在意義上主要是讓用戶可以更加方便切換到news feed以外的其他功能區;可是卻引發了另外一個問題:到底下面的tab bar放幾個按鈕?每一個位置上應該放什麼?

此時已經是2013年,前一年在Facebook在WWW首頁的改版失敗依然影響著公司的engineering team,於是在iOS app決定更偏好保守和務實。Airlock在這次的改版上起到巨大的作用。
Facebook iOS core team的人寫好了tab bar的代碼後,並沒有馬上發佈給所有用戶,而是開始了長達4個月的灰度發佈和A/B testing;測試了下面 tab bar 各種可能的情況:比如 5個tab項或者4個?第二個放 Requests or Messages? Notifications 或者 Groups 暴露在外面?同時對於右上角的按鈕的功能和樣式也進行了測試,比如是放通訊錄還是Messages? 是放一個圖標還是直接寫字等等。
一度因為出現新的測試組合,以及對於好幾個組合的測試結果在數據上的比較模棱兩可而把發佈時間一拖再拖。整個iOS app界面重組的項目由 Mick Johnson 主導( https://www.facebook.com/mickdj),他是我見過執行力最強的Facebook的幾個PM之一。%EF%BC%8C%E4%BB%96%E6%98%AF%E6%88%91%E8%A6%8B%E9%81%8E%E5%9F%B7%E8%A1%8C%E5%8A%9B%E6%9C%80%E5%BC%B7%E7%9A%84Facebook%E7%9A%84%E5%B9%BE%E5%80%8BPM%E4%B9%8B%E4%B8%80%E3%80%82)
他認真審視了各種組合的數據後,結合Facebook當時要大力推行Messenger的大背景,最後確定上圖的組合順序。這個組合在各種測試中數據的綜合表現最好,能夠有效地讓用戶查看news feed,增加用戶的好友數,方便地收發消息,以及查看新消息,但是 groups,events,還有其他一些輔助功能被藏入了 “more” 之中。
總結
從上面可以看出,對於整個灰度發佈還有A/B testing,不管是產品本身還是做灰度發佈的系統,都有著不小的開發量。也就是說:灰度發佈+ A/B test一方面 會減慢產品迭代速度,另一方面會大大提高迭代穩定性的。這對於特別是初創公司(成立半年以內,用戶量不大的)要慎用。


